昨天我們對更新資料庫的資料進行了簡單的操作,
我們對資料庫已經可以新增、更新了
我們現在的情境是
if(註冊了)->登入
else 沒有註冊->註冊
登入後就只有修改的選項,修改後還沒得回首頁。
現在來修好這個問題~
首先新建一個頁面作為登入後的頁面,再提供一個可以按鈕來做個資的修改
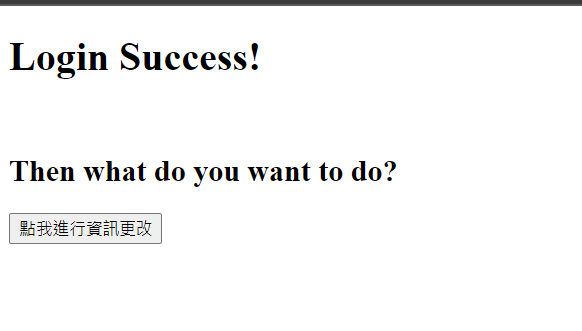
到view/pages底下新增welcome.php:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Home</title>
</head>
<body>
<h1>Login Success!</h1><br>
<h2>Then what do you want to do?</h2>
<form method=post action="gotoupdate">
<input type="hidden" name="username" value=<?php echo $username;?> >
<button type="submit">點我進行資訊更改</button>
</form>
</body>
</html>
接著到controller/user.php底下修改
public function login()
{
$check_data = $this->user_model->login($this->input->post('username'));
if($check_data == ""){
echo "Unregister user.";
}
else{
if($check_data->password == $this->input->post('password')){
$data = $check_data;
$this->welcome($data);
}
else{
echo "Password Error!";
}
}
}
並新增:
public function welcome($data)
{
$this->load->view('pages/welcome.php',$data);
}
和
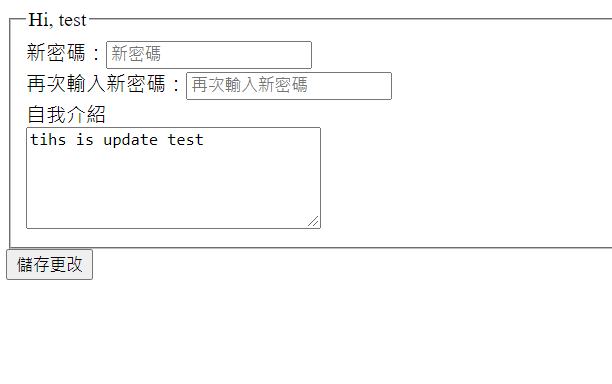
public function gotoupdate()
{
$check_data = $this->user_model->login($this->input->post('username'));
$data['about'] = $check_data->about;
$data['username'] = $this->input->post('username');
$this->load->view('pages/update.php',$data);
}
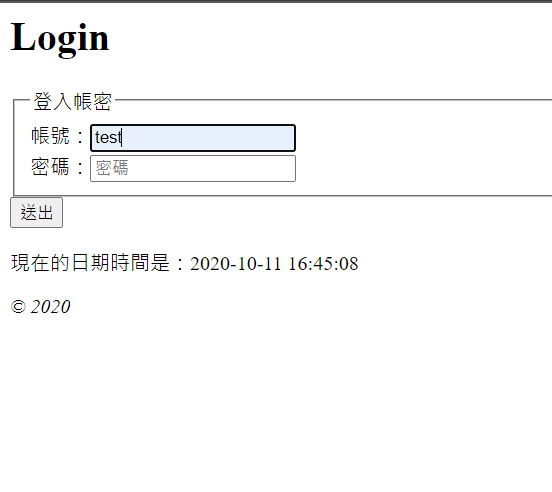
接著打開http://localhost/ci/index.php/
登入
就會到一個暫時的頁面,點選下方的修改按鈕
就可以到原本的更改頁面了。
自己覺得這樣寫好像不是那麼簡便,
尤其是在資料傳輸的部分似乎有些脫褲子放屁
還望各路高手多多指點><
